最近看到相關文章才釐清這個觀念,來記錄一下
因為在 javascript 中我們可不宣告變數直接使用,所以我們來看看以下這段程式碼
[javascript] function b() { console.log(variable); } function a() { var variable=2; b(); } var variable=1; a(); // 1 [/javascript]
以前我都以為會印出2,沒想到是印出1 XD
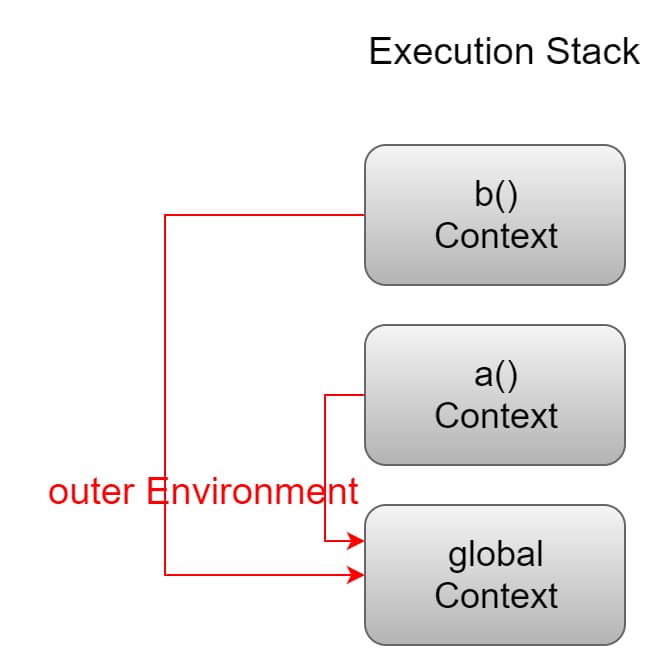
首先我們先看一下程式碼執行的 stack 狀態,我們的函式呼叫 global => a() => b() ,因此會產生三個 context。
紅色線則代表此 context 的 outer environment

當今天context 中不含有此變數時,就會去 outer environment 尋找此變數,引次剛剛那個例子會印出 1。
簡單來看如何判斷 outer envirment,也就是以程式碼的自動縮排後的結果。同一層縮排的 outer nevironment 就是相同的。
那 scope chain 指的是什麼呢? 其實也就是指在一層一層的往上找變數的這個過程的這條鍊。
比如以下這個例子:
[javascript] function a() { function b() { console.log(variable); } var variable=2 b(); } var variable=1; a(); b(); // 2 // b is not defined [/javascript]
以上這段程式碼,我們先從 global 開始看
- 首先執行 a(),在 a() 的 context 存在 variable=2 。呼叫 b(),b() 的context 不存在 variable,因此向 outer environment 尋找 variable (也就是 a() ),因此會印出 2。
- 再來在 global 執行 b(),但在 global context 並不存在 b() 這個函式。(僅存在 a() context)
scope chain 也就是指像剛剛在 b() context => a() context => global context 尋找變數的一條鍊
參考資料:
https://pjchender.blogspot.tw/2015/12/javascriptscope-chainouter-environment.html