剛開始常分不清楚 CSS 中的 word-break、word-wrap 及 white-space
利用這篇釐清這幾個的用法與差別
- word-break:決定如何斷行單詞。 normal 瀏覽器預設的單詞斷行,可以看到英文會以詞斷行(不會將原詞切斷),中文則是以字斷行。 break-all 讓非CJK(Chinese、Japanese、Korean)語言的文字,任意斷行(以字斷行)。 keep-all 用詞斷行。 例:
- word-wrap:當詞斷行後的結果 overflow時,要如何處理 normal 保持在同一行 break-word 切斷詞並換行。 PS. 設定 word-break: break-all; 就不會 overflow,因此 word-wrap 並不會起作用。 例:
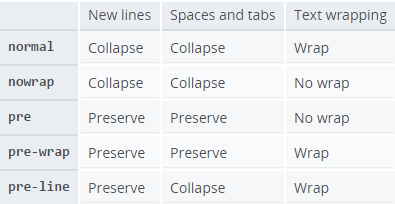
- white-space:決定如何處理元素中的空白字元及斷行。 normal 預設連續空白時瀏覽器會忽略空白(還會省略開頭多餘的空白),只會視為一個,若 overflow 則自動換行。 nowrap 直到遇到
之前都不換行,就算你再設定 word-wrap: break-word; 也不會換行。 pre 依原空白字元及排版顯示,overflow 仍不換行。 pre-wrap 保留原排版及空白字元,在 overflow時會自動換行 pre-line 保留原排版,會合併多餘的空白,overflow 自動換行。 PS. 詳細請看參考資料之網址 例:
PS. 詳細請看參考資料之網址 例:
參考資料:
http://abgne.tw/css/css3-lab/css3-word-break.html
https://developer.mozilla.org/en-US/docs/Web/CSS/overflow-wrap
https://developer.mozilla.org/en-US/docs/Web/CSS/white-space