這幾天才看到的一個 css 屬性,以往我都喜歡用 background-image 而不使用 img,很大原因就是 background 提供許多操作圖片縮放的 css
object-fit / object-position 透過這兩個屬性,我們可以控制置換元素的內容填入的位置及大小。
PS. 置換元素指的是img、video 及 canvas …等,簡單說就是 tag 的 src 載入內容後,會取代原本元素。
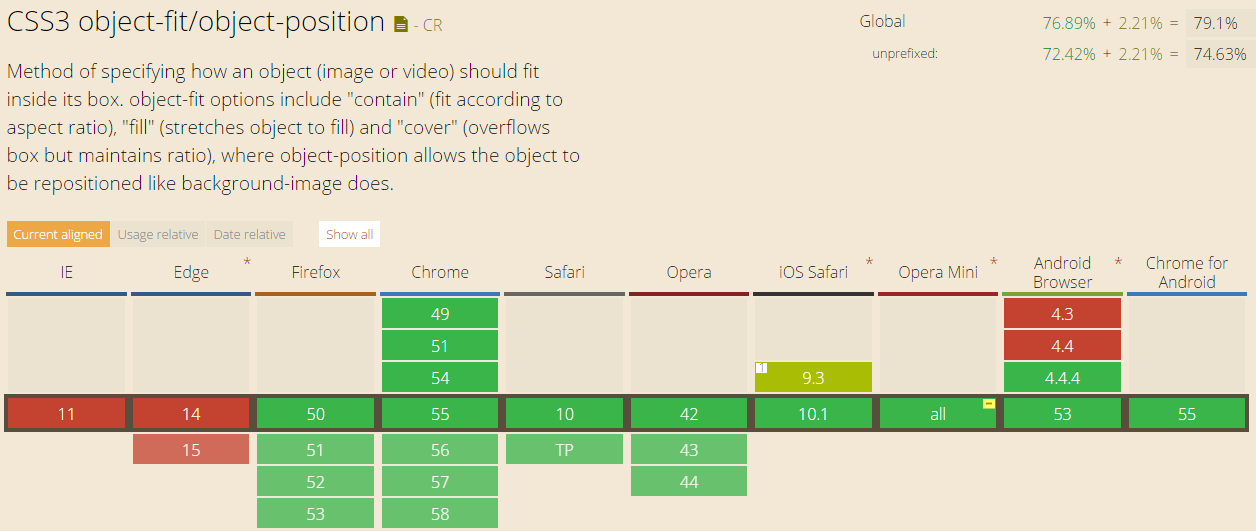
比較可惜的是, IE、edge 並不支援這兩個屬性

object-fit:
- fill 預設值,預設會強制變形至 css 所定義的元素寬高,不管原檔比例。
- contain 增加或減少載入物件的寬度及高度(維持原比例)直到放得進所定義的元素寬高。
- cover 填滿元素的寬度及高度(維持原比例),通常會剪掉部分的物件。
- none 不做任何大小及比例調整。
- scale-down 將會選擇設為 none 或 container 兩者間較小的那個物件。
看看實際的例子吧:
object-position
預設為 center center,通常會跟 object-fit 一起使用,定義物件所顯示的 x/y 位移。(看例子比較容易懂囉)
參考資料:
https://css-tricks.com/almanac/properties/o/object-fit/
https://css-tricks.com/almanac/properties/o/object-position/