之前看到了 requestAnimationFrame 的實作改善了原本使用 setTimeout 與 setInterval 所繪製動畫可能造成的效能問題。(相關文章)
於是想說來試著比較看看目前 css3 animation 與 使用 requestAnimationFrame 的 FPS 差異。
我只打算測試看看 chrome 跟 firefox,因為懶惰XD
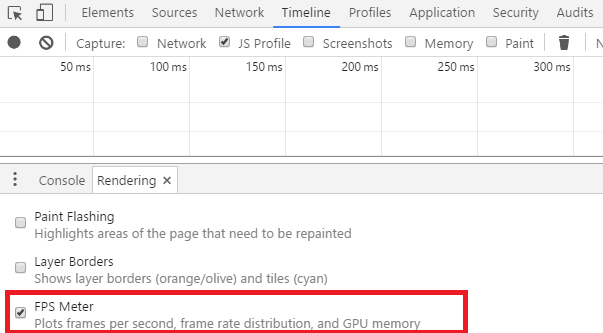
首先我們先試著打開瀏覽器 dev tool 中的 FPS 監視器。
chrome 的開啟選項如下圖

打開此選項後,我們可以看到目前的 FPS 及使用的記憶體等資訊。
接下來我們嘗試寫一段 requestAnimationFrame 與 css3 animation 的程式碼
我們可以切換上面這段動畫所實作的方式( requestAnimationFrame 或 css3 animation)
我自己實測
Chrome:
requestAnimationFrame 的 FPS 大概在 20-25,GPU 記憶體使用量為 7.5 MB
css3 animation FPS則維持 60FPS,GPU 記憶體使用量為7.5 MB
Firefox:
requestAnimationFrame ,34 FPS
css3 animation , 34 FPS
在 Firefox 上效能好像差不多,但在 chrome css3 的寫法還是具有優勢,詳細原因我也不太確定。(我個人猜測可能 css 有硬體繪製加速)
雖說 css3 animation 效能較好可以達到簡單的動畫,但有些複雜的函數或甚至不是 css 的屬性能控制的特性還是必須靠 javascript 來達成。(如: 視差滾動)
不過據說有一款 Velocity.js 進一步將 javascript 動畫方面的效能調整至與 css3 animation 相同甚至更好,或許有時間的人可以再研究看看。
參考資料: