X-XSS-Protection 是一個在早期瀏覽器並不支援 CSP 時,IE 所開發出預防 XSS 攻擊的 header,後來 chrome 與 sarfari 等瀏覽器也開始支援。(不過目前瀏覽器幾乎都支援 CSP 1.0 了,根本上還是設定 CSP (Content-Seciruty-Policy) 較安全。
畢竟這個 header 偵測 XSS 攻擊有一套過濾的方法 (IE 預設開啟),僅有限程度的防範,並不完全可以防止 XSS。
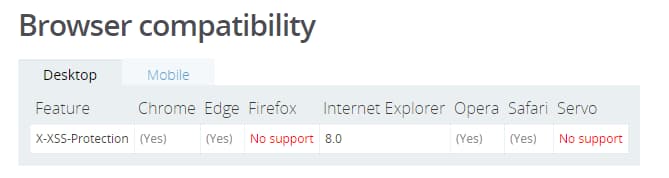
目前支援度為下圖,有部分瀏覽器(如:firefox)並不支援。

這邊簡單介紹用法,通常我們會在支援早期(如:ie8)瀏覽器時設置,其餘則設定 CSP 會更有效的防止 XSS
- 開啟 XSS filter 過濾,當偵測到 XSS ,阻擋頁面載入。
- 開啟 XSS filter 過濾,當偵測到 XSS ,過濾此資源載入。
- 關閉 XSS filter 過濾
ps. 我自己測試後,也不太知道過濾的方法如何判斷為 XSS 的基準(可參考微軟的文章) ,感覺不是很嚴謹…我還是建議盡量使用 CSP 來規範外部資源載入)
參考資料:
https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/X-XSS-Protection
https://blogs.msdn.microsoft.com/ie/2008/07/02/ie8-security-part-iv-the-xss-filter/
http://likewaylai.blogspot.tw/2012/03/javax-xss-protection.html