最近在看 web front-end cache 相關的 http header 優化,順手寫了幾個測試網頁驗證。
順便來記錄一下如何驗證 chrome 瀏覽器有成功的 cache 了 request
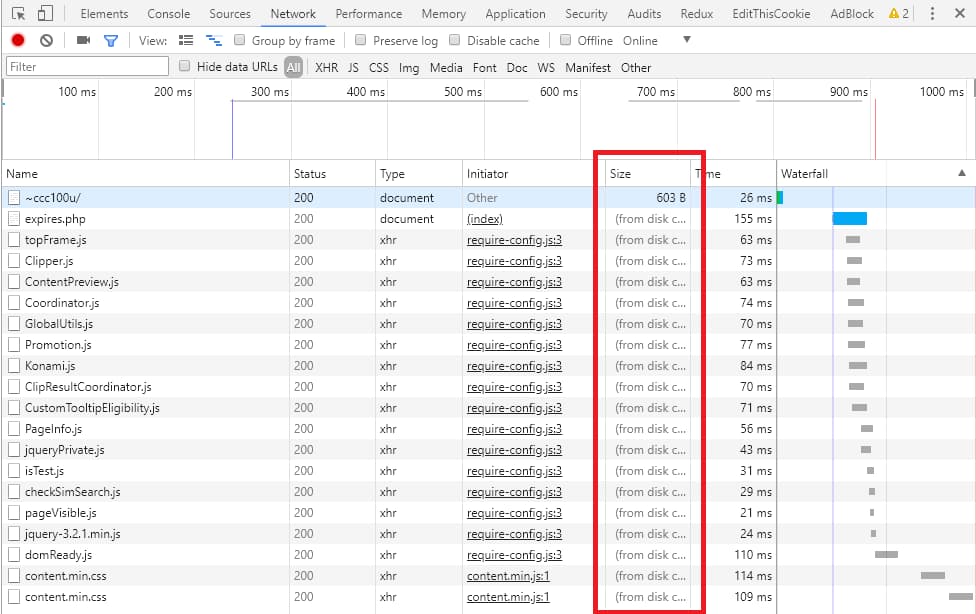
打開瀏覽器的 dev tool network 頁籤並重新整理網頁後可以看到所有的 request, 如下圖

從 Size 欄位可以看到此頁所有的 request size, 若是從 cache 取得的則會顯示 (from disk cache)
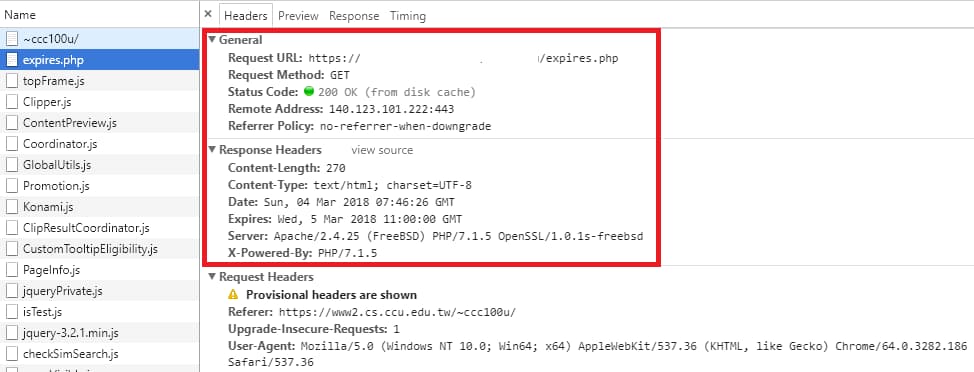
點開此 request 的詳細 header 中也可以看到 cache (from disak cache) , 如下圖

另外值得注意的事,當在測試 cache 時,建議不要直接以網址列輸入直接測試
例如: 想測試 https://xxx/jquery.min.js 是否成功 cache
建議使用 https://xxx/index.html 裡面的 script src 去引入 jquery.min.js
在網址列輸入 https://xxx/jquery.in.js 可能因為開啟 dev tools 或瀏覽器的重新整理行為差異未 cache
參考資料:
https://stackoverflow.com/questions/12220998/chrome-is-caching-even-with-http-no-cache-headers