介紹一個不常見的 css 屬性 isolation,可以簡單地幫你建立新的 stacking context
如果你還不知道什麼是 stacking context,可以先參考 這篇
那建立新的 stacking context 可以做什麼呢?可以幫你和其他層的 mix-blend-mode / z-index 等等數值作字面上的意思 “隔離”
主要有兩種值:
-
auto: 預設值
-
isolate: 建立新的 stacking context
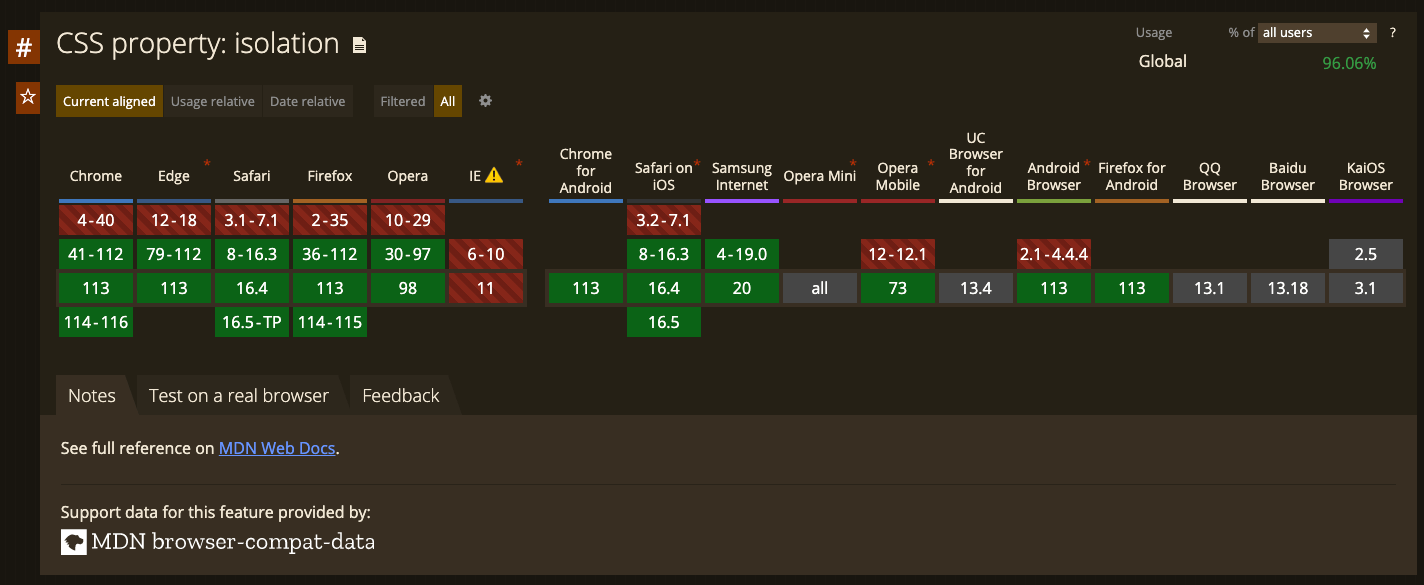
目前這個屬性支援度算是相當普及了(96%)

如果看完這個屬性,你還是不知道他可以用來做什麼,那你可以試著玩看看 Stacking Order Challenge
想辦法使用 isolation 達到以下的結果:
⚠️ 先自己嘗試看看,再來看答案唷 :P