Table of Contents
Open Table of Contents
問題緣由
當我們在取得 google 地圖的 iframe 嵌入程式碼時,會取得以下的程式碼:
<iframe
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d21841.21499353509!2d121.54534986940789!3d25.03536763866179!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x3442abb6da80a7ad%3A0xacc4d11dc963103c!2z5Y-w5YyXMTAx6LO854mp5Lit5b-D!5e0!3m2!1szh-TW!2stw!4v1738918611617!5m2!1szh-TW!2stw"
width="600" <- 🔍 固定寬度
height="450" <- 🔍 固定高度
style="border:0;"
allowfullscreen=""
loading="lazy"
referrerpolicy="no-referrer-when-downgrade"
></iframe>
你會發現 width 和 height 是固定的,這會造成在手機破版或是在桌機無法滿寬顯示的問題 👇
過去的解法
過去我們會做一個 container 來包住 iframe,將 iframe 的寬度設為 100% 且透過 padding-top 百分比是照寬度來計算出對應的比例,解決 RWD 的問題。
<!-- 16:9 的寬高比例,我們會這樣寫, 100*9/16 = 0.5625 -->
<div style="padding-top: 56.25%; position: relative; height: 0;">
<iframe
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d21841.21499353509!2d121.54534986940789!3d25.03536763866179!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x3442abb6da80a7ad%3A0xacc4d11dc963103c!2z5Y-w5YyXMTAx6LO854mp5Lit5b-D!5e0!3m2!1szh-TW!2stw!4v1738918611617!5m2!1szh-TW!2stw"
style="border:0; position: absolute; top: 0; left: 0; width: 100%; height: 100%;"
allowfullscreen=""
loading="lazy"
referrerpolicy="no-referrer-when-downgrade"
></iframe>
</div>
但這個方法明顯的感受到 CSS 不是非常直觀以外也有一些缺點:
- 需要額外新增一個 container html 節點
- 需要仰賴寬度做一些數學運算且不易閱讀
這時候讓我們來看看 CSS 的 aspect-ratio 可以如何幫助我們解決這個問題。
使用 aspect-ratio
aspect-ratio 是一個 CSS 的屬性,可以讓我們設定一個元素的寬高比例

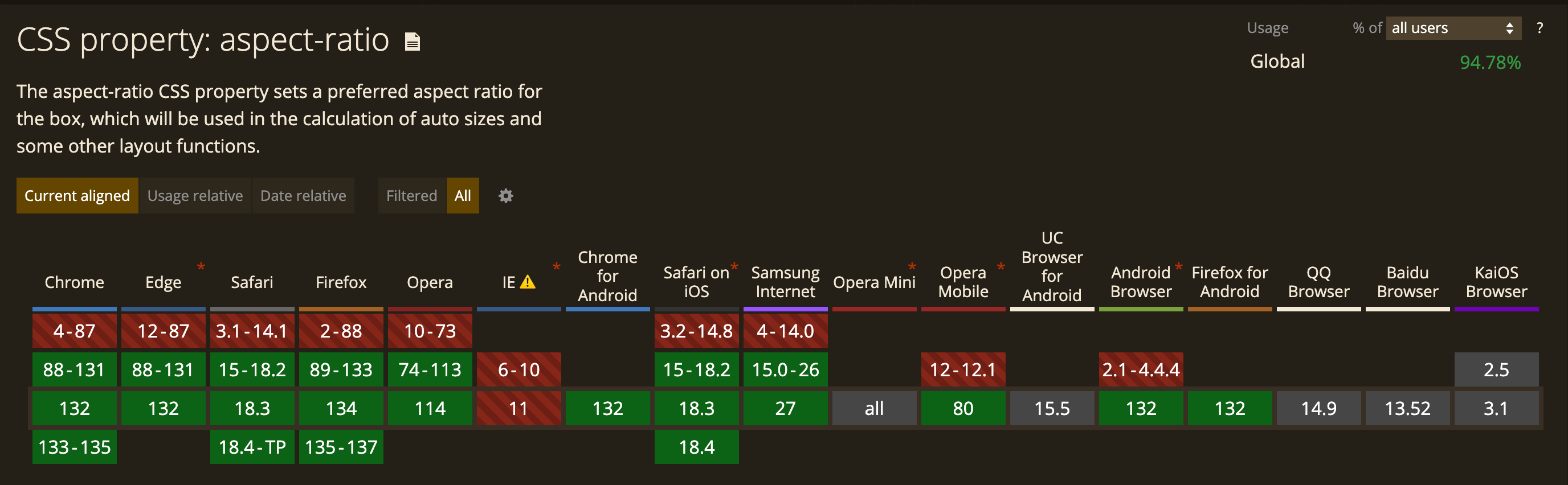
目前 aspect-ratio 支援度已經達到接近 95% 以上,基本上可以放心的使用。
例如: 16:9 的寬高比例,我們可以寫 aspect-ratio: 16 / 9; 或是 aspect-ratio: 1.77;
接下來,我們可以非常直觀的把上面的嵌入程式碼改寫成以下 💁♂️
<iframe
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d21841.21499353509!2d121.54534986940789!3d25.03536763866179!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x3442abb6da80a7ad%3A0xacc4d11dc963103c!2z5Y-w5YyXMTAx6LO854mp5Lit5b-D!5e0!3m2!1szh-TW!2stw!4v1738918611617!5m2!1szh-TW!2stw"
width="100%"
style="border:0; aspect-ratio: 16 / 9;"
allowfullscreen=""
loading="lazy"
referrerpolicy="no-referrer-when-downgrade"
></iframe>