現在許多網站都實作了 Dark Mode 的網頁版本,我自己也是 Dark Mode 的愛用者,主要原因為:
- 更接近開發者的 IDE 介面,給人一種科技感
- 亮度較低且藍光較少,對眼睛較不會造成負擔與疲勞
- 研究指出 Dark Mode 在 OLED 螢幕更省電
According to researchers, dark mode on an OLED smartphone will save 3 to 9 percent of the power when used at 30 to 50 percent brightness, usually in line with the automatic brightness level. ref.
支援度
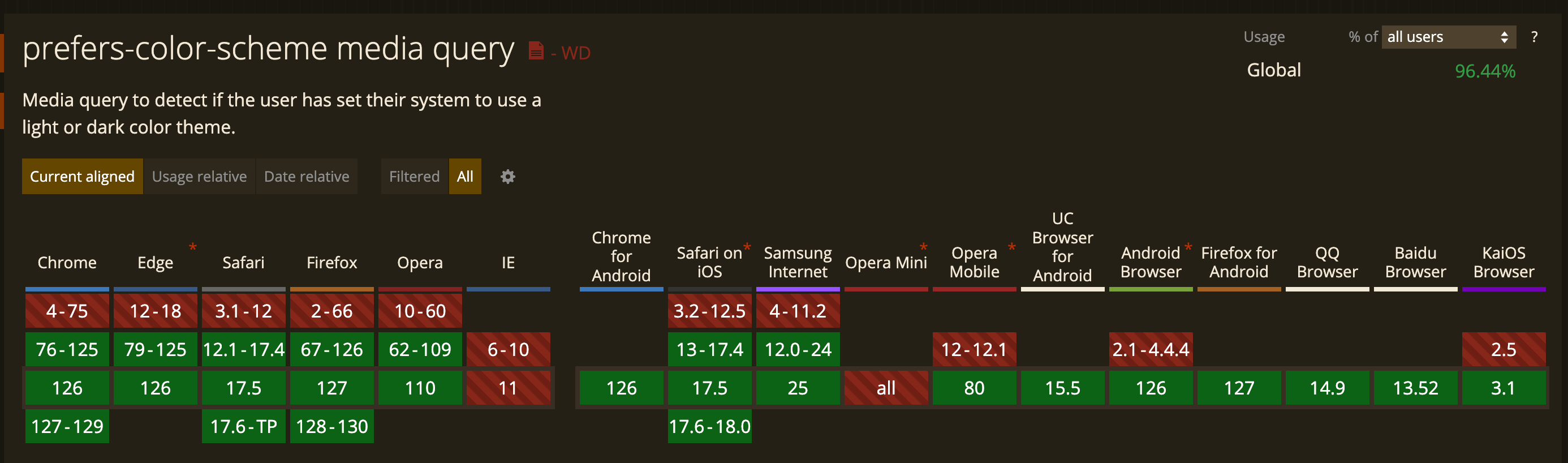
在 CSS 的 spec 中有一個 prefers-color-scheme 的 media query,可以偵測使用者的偏好模式,這個屬性已經高達 96% 以上的支援度,除了在 email 和 IE 以外,都支援這個屬性。

prefers-color-scheme 有兩種值:
light:表示使用者偏好亮色模式或是沒有偏好dark:表示使用者偏好暗色模式
如何設定瀏覽器偏好模式
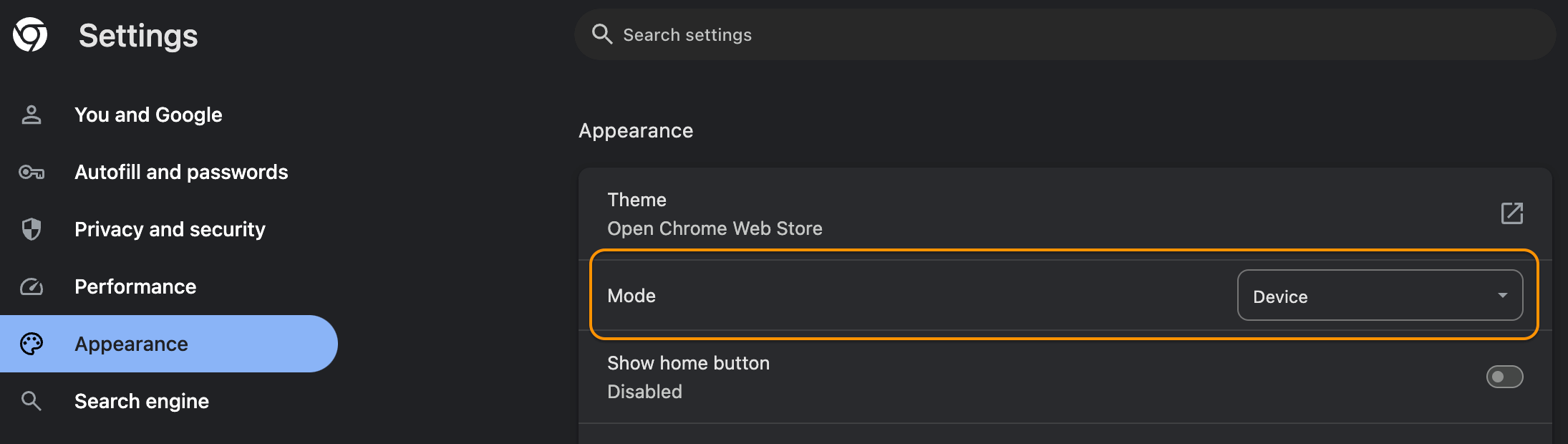
如果你是 Chrome 使用者,可以透過以下步驟來設定你的偏好模式:
- 開啟 Settings
- 點選 Appearance
- 根據你的喜好選擇 Mode: Light/Dark/Device(跟隨電腦 Appearance 設定)

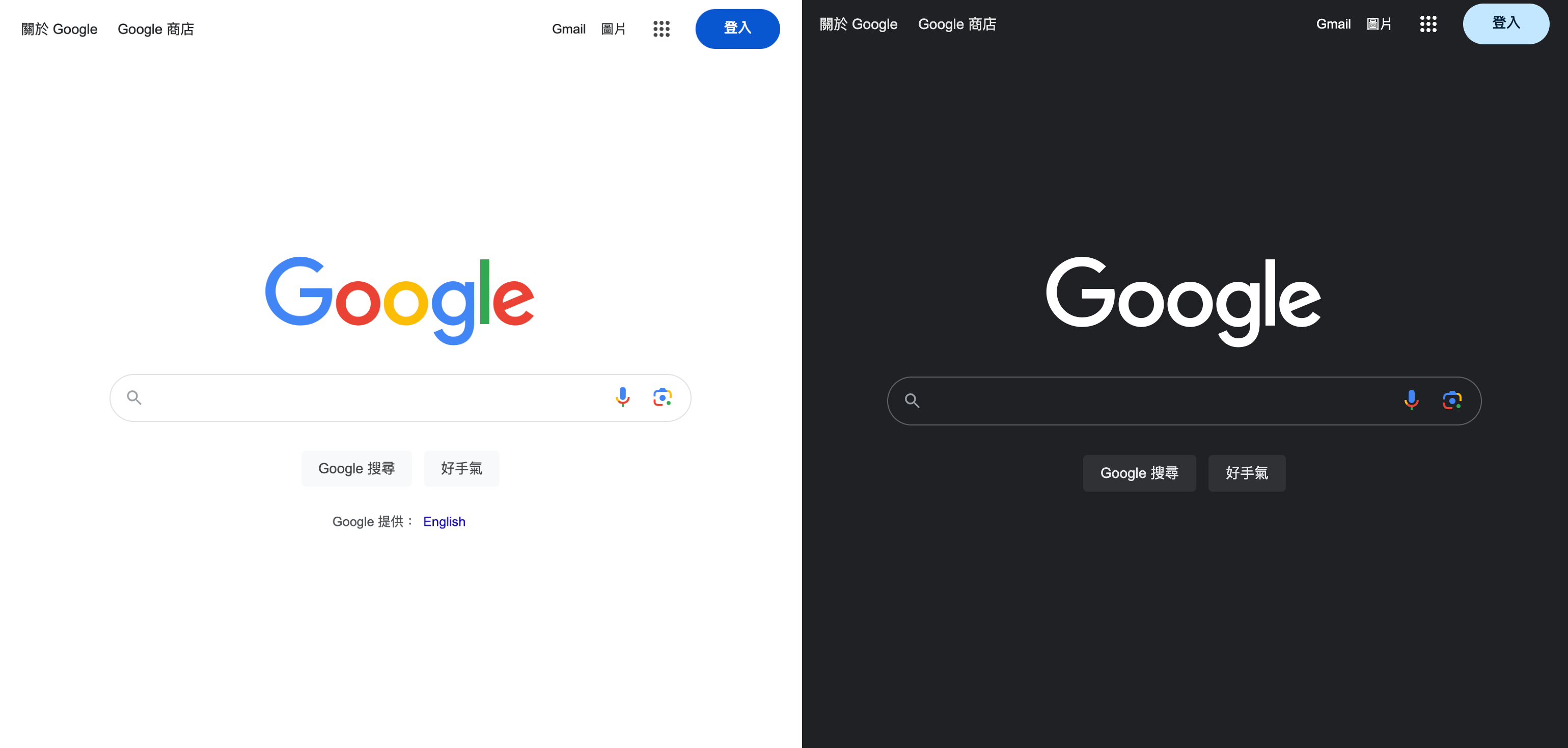
接下來我們來直接看如何透過 CSS 的 prefers-color-scheme 針對不同的偏好設定顯示如下 Google 的 Dark/Light 模式的網頁

如何寫 prefers-color-scheme 的 CSS
/* Dark Mode */
@media (prefers-color-scheme: dark) {
.demo-prefer-color-scheme-container {
--bg-color: #333;
--text-color: #fff;
--text: "Dark Mode";
}
}
/* Light Mode */
@media (prefers-color-scheme: light) {
.demo-prefer-color-scheme-container {
--bg-color: #fff;
--text-color: #333;
--text: "Light Mode";
}
}
.demo-prefer-color-scheme-container {
background-color: var(--bg-color);
color: var(--text-color);
text-align: center;
padding: 20px;
}
.demo-prefer-color-scheme-container::before {
content: var(--text);
}
透過 prefers-color-scheme 結合 variables,我們可以根據使用者的偏好模式時,針對不同的模式顯示適合的樣式,範例如下 💁♂️
除了使用 media query 來判斷使用者的偏好模式,我們也可以透過 JavaScript 的 matchMedia 來取得使用者的偏好模式:
const isLightMode = window.matchMedia("(prefers-color-scheme: light)").matches;
const isDarkMode = window.matchMedia("(prefers-color-scheme: dark)").matches;
進階用法
除了使用 prefer-color-scheme 判斷使用者偏好模式外顯示客製樣式外,如果你有實作 Dark/Light 模式切換的需求,應該同時設定 color-scheme 讓瀏覽器套用不同的預設樣式。
Common choices for operating system color schemes are “light” and “dark”. When a user selects one of these color schemes, the operating system makes adjustments to the user interface.
https://developer.mozilla.org/en-US/docs/Web/CSS/color-scheme

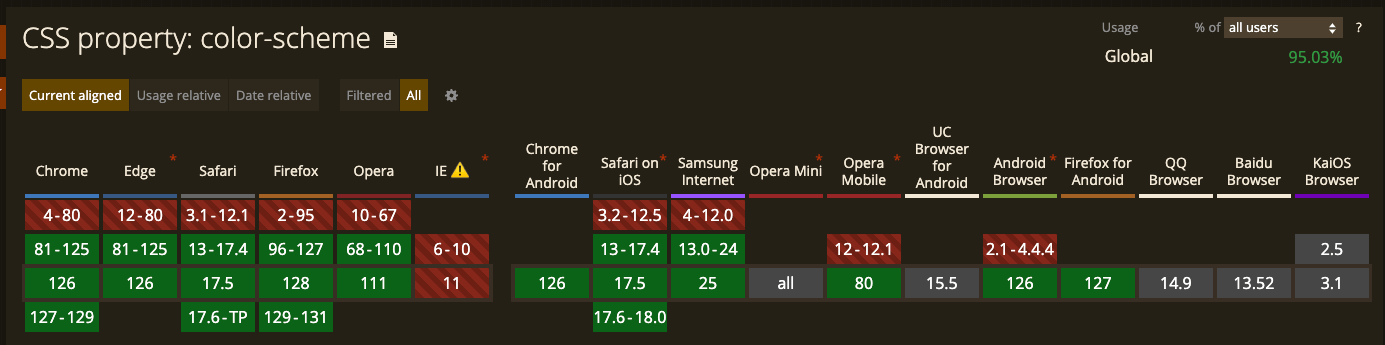
color-scheme 目前支援度已到 95%,有以下幾種值:
normal:表示沒有偏好,會直接套用瀏覽器的預設樣式light:使用 Light 模式樣式dark:使用 Dark 模式樣式
讓我們直接看 codepen 範例,如何透過設定 color-scheme 讓預設 heading 的顏色在不同模式下顯示對應的預設瀏覽器樣式:
使用 color-scheme 可以讓你省下許多瀏覽器預設樣式的設定,搭配 prefers-color-scheme 可以讓你的網站更容易的支援 Dark/Light 模式 🎩