Referer 是什麼?
在 HTTP header 中有個 Referer 的欄位,這個欄位會記錄你是從哪個網址連到這個頁面的。
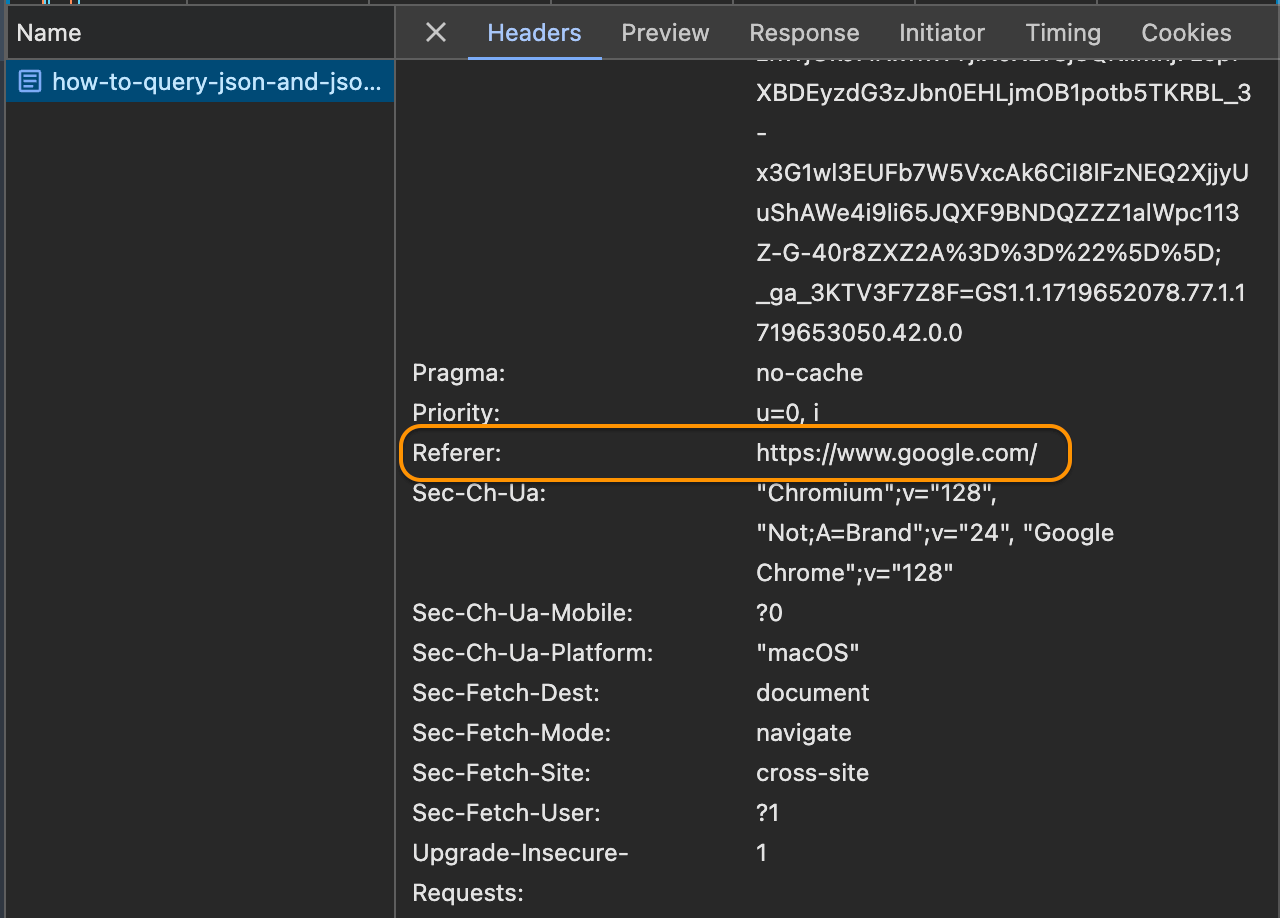
例如當使用者從 Google 搜尋連到你的網站時,你可以在 network 看到 request http header
referer: https://www.google.com/

同時,在頁面上也可以透過 JavaScript 取得 referer
console.log(document.referrer); // https://www.google.com/
Referer 實際用途
既然 Referer 可以知道使用者是從哪個網址連過來的,那麼我們也能進一步歸類網站的流量來源
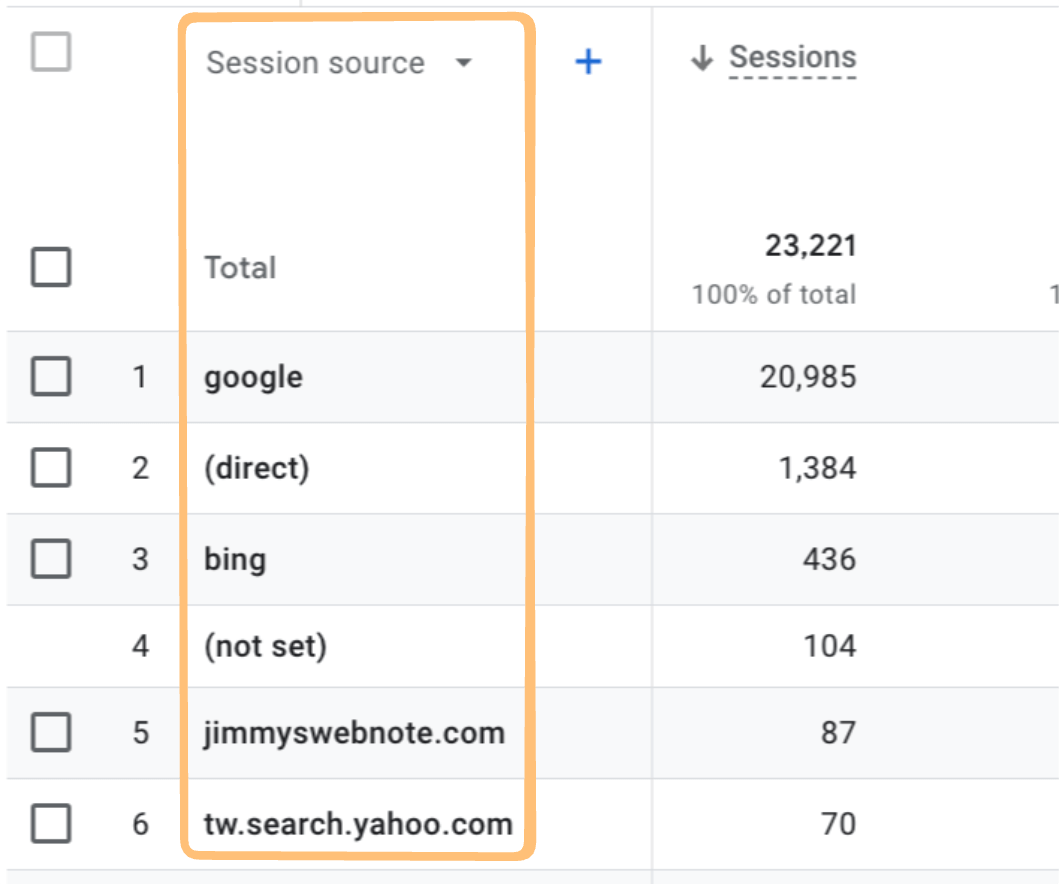
例如在 Google Analytics 中,我們可以透過 referer 來分析流量來源

甚至歸類 organic(搜尋引擎)、referral(其他網站)、direct(直接輸入網址) 等不同的來源群組
Referrer-Policy 是什麼?
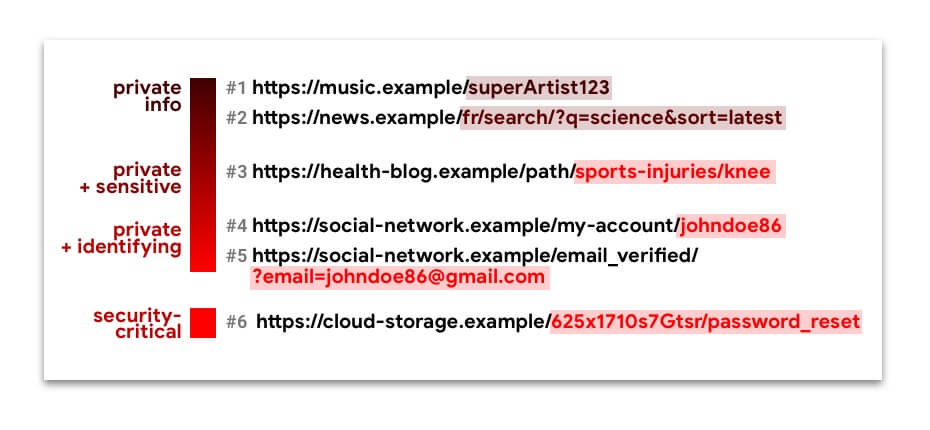
前面我們提到了 Referer 這個欄位,但是你可能並不希望你的網站或網址等資訊被外部網站知道,例如當你的網址有敏感資訊在網址時,這時候就可能衍生資安問題(如下圖)

這時候可以透過 Referrer Policy http response header 控制要如何處理 Referer
你可能會有疑問為什麼是 Referrer-Policy 而不是 Referer-Policy,這是因為 Referer 其實是在 RFC 1945 中的拼錯字,但是因為歷史原因所以一直沿用至今,但 Referrer-Policy 則是採用正確的拼法 (ref.)
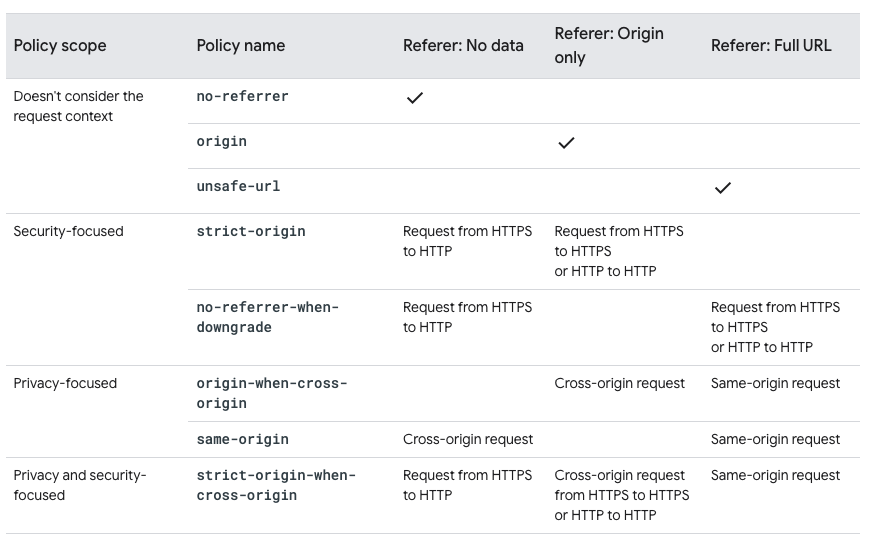
Referrer Policy 有以下幾種設定

-
strict-origin-when-cross-origin(多數瀏覽器的預設值):
在安全性降級時不傳送 Referer 例如https -> http,若是 cross-origin 則只傳送 origin(不包含 path/query string) ,若為 same-origin 則傳送完整網址(含 path/query string) -
no-referrer: (可能影響網站流量來源分析)
皆不傳送 Referer -
no-referrer-when-downgrade:
在安全性降級時不傳送 Referer 例如https -> http,反之像是從http -> https/http -> http或https -> https會傳送完整網址(含 path/query string) -
origin:
只傳送 origin(不包含 path/query string) 為 Referer
例如:https://www.google.com/search?q=camel2243+jsonb->Referer: https://www.google.com -
origin-when-cross-origin:
在 cross-origin 時只傳送 origin(不包含 path/query string),反之則傳送完整網址(含 path/query string) 為 Referer -
same-origin:
在 same-origin 時傳送完整網址(含 path/query string),反之則不傳送 Referer -
strict-origin:
在安全性降級時不傳送 Referer 例如https -> http,反之像是從http -> https/http -> http或https -> https會傳送 origin(不包含 path/query string) 為 Referer -
unsafe-url: (不建議,可能會洩漏敏感資訊)
無條件傳送完整網址(含 path/query string) 為 Referer
如何設定 Referrer-Policy
- 在 server 設定 response http header
Referrer-Policy: no-referrer
- 在 HTML 中透過
metatag 設定
<meta name="referrer" content="no-referrer" />
- 在 HTML 中透過
aattribute 設定
<a href="https://www.google.com" referrerpolicy="unsafe-url">Google</a>
<!-- 如果是 no-referrer 也可以這樣寫 -->
<a href="https://www.google.com" rel="noreferrer">Google</a>
妥善設定 Referrer-Policy 對於保護使用者隱私、避免敏感資訊外洩及網站流量來源分析都息息相關,建議在開發網站時一定要注意這個設定,尤其注意不要誤設定為 unsafe-url 🫣