今天看到這篇才知道原來瀏覽器有實作這樣一個動畫優化的 API 接口。
實際的支援度: IE10 以上的瀏覽器幾乎都支援。
以下大概解釋一下 requestAnimationFrame 實作原因及解決的問題
過去我們若使用 javascript 製作動畫,原理通常是使用 setTimeout 或 setInterval 去定時(如: 10ms)更改我們的 css 樣式。
但這樣的一個方法可能會導致效能的低落。
因為瀏覽器本來會有自己的 FPS 更新頻率,若我們設置的時間過短(小於瀏覽器FPS),反而導致過度的繪製及消耗過多資源。(可能導致耗電或效能等)

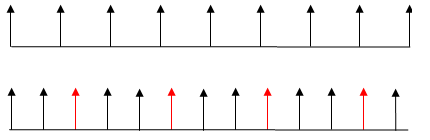
假設上面一列瀏覽器畫面為 16.7 毫秒的顯示頻率,而下面一列代表 10 ms setTimeout。
其實每個第三個繪圖是無法繪製的 (以紅色箭頭表示),因為在達到顯示器重新整理間隔之前就發生了另一個繪圖要求。
這樣的過度繪製造成動畫產生波紋,因為每個第三個畫面格都遺失了。這個降低的計時器解析度不但會對電池使用時間產生負面影響,也會降低其他應用程式的效能。
因此 requestAnimationFrame 主要是提供一個接口,讓動畫同步於瀏覽器畫面更新頻率。
來看看用法吧~
跟一般 setTimeout 及 setInterval 用法相當類似,同樣傳入一個 callback ,但不需要傳入計時器微秒數(瀏覽器畫面更新時會自動呼叫這個 callback
requestAnimationFrame(callback) 會回傳一個唯一的requestID,可以透過呼叫 cancelAnimationFrame(requestID) 取消此動畫。
直接看簡單的例子吧~
上面是一個相當簡單的動畫,根據瀏覽器更新頻率去定時更新元素的 style 值。
PS. 以前就是因為 setTimeout 與 setInterval 讓我盡量避免使用 javascript 的動畫,因此我這次寫了一篇 requestAnimationFrame 比較 css3 動畫的文章。
參考資料:
https://msdn.microsoft.com/zh-tw/library/hh920765(v=vs.85).aspx
https://msdn.microsoft.com/zh-tw/library/hh773174(v=vs.85).aspx