Table of Contents
Open Table of Contents
Problem
Recently, we’ve recently encountered a React error #421 that occurs on page load with a 5-10% chance. While it doesn’t directly affect functionality, it generates many issues that consume our Sentry quota.

We tried to reproduce and resolve it, but since it can’t be consistently reproduced and the error message only indicates a switch to client-render, it’s difficult to pinpoint the exact component causing the issue.
Error Details
Since it doesn’t affect functionality, we looked into following experiences and solutions from others using Next.js/React and decided to try filtering out this error in Sentry.
- Github: Allow users to supress hydration warning related errors
- Reddit: I’m glad I’m not the only one that thinks this error sucks.
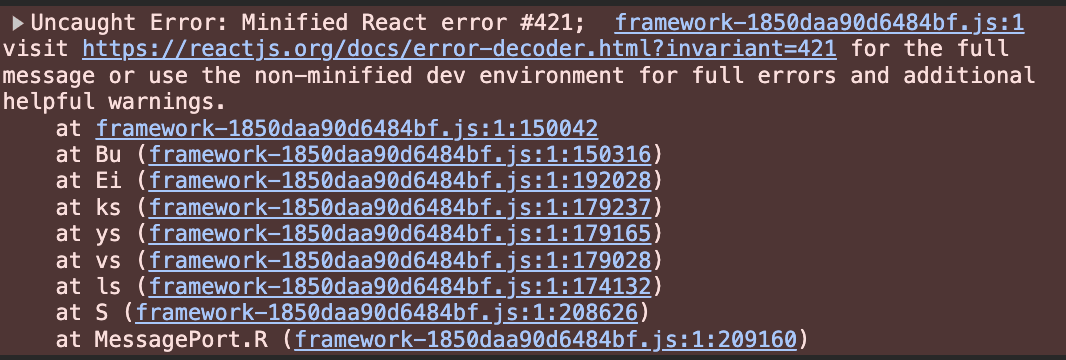
On Production build (minified)
Error: Minified React error #421; visit https://reactjs.org/docs/error-decoder.html?invariant=421&args[]=undefined&args[]= for the full message or use the non-minified dev environment for full errors and additional helpful warnings.

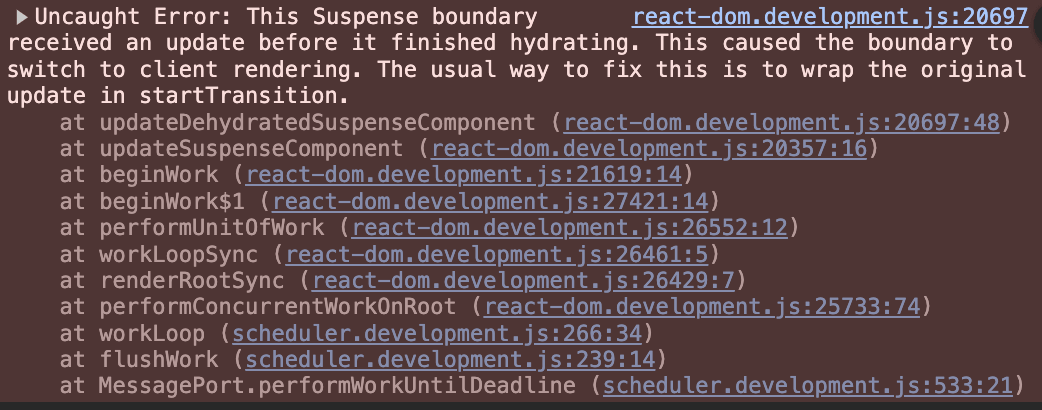
On Development build (non-minified)
Uncaught Error: This Suspense boundary received an update before it finished hydrating. This caused the boundary to switch to client rendering. The usual way to fix this is to wrap the original update in startTransition.

Filter out React error #421 in Sentry
Sentry provides ignoreErrors configuration to filter out specific errors. We can use this configuration to filter out React error #421.
📝 ignoreErrors using partial match of the error message, so you need to check the exact error message in the
productionenvironment.
Based on the example of the production build (minified) error message above, we can add the following configuration to sentry.client.config.js:
Sentry.init({
// other configurations
ignoreErrors: ["https://reactjs.org/docs/error-decoder.html?invariant=421"],
});
Note: Some versions of React might have the error message as 👉 https://react.dev/errors/421.
After deploying the changes, we can see that the React error #421 is no longer reported in Sentry 🥹.